Javascript : 변수와 상수
변수와 상수에 대해 공부한다.
1. 변수(variable)와 상수(constant)
변수란 무엇일까?
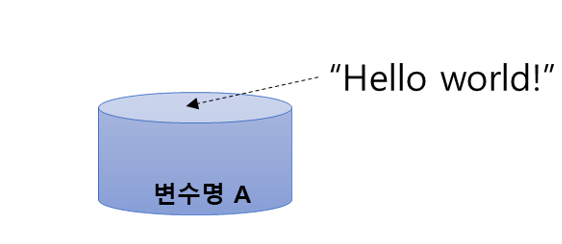
- 변수(Variables)는 변하는 데이터(값)를 저장할 수 있는 메모리 공간이며, 데이터를 담을 수 있는 방이다.
- 변수에는 오직 한개의 데이터만 저장되며, 새로운 데이터가 들어오면 기존에 있던 데이터는 메모리 공간에서 지워진다.
- 변수에 저장할 수 있는 데이터의 종류는 문자형(string), 숫자형(number), 논리형(boolean), 빈데이터(null)이 있다.
- 변수는 변하는 값을 저장하는 식별자로 let을 사용한다.
- 메모리에 저장하고 저장된 값을 읽어들여 재사용하기 위해 변수를 사용한다.
- 변수의 5가지 주요 개념

| 변수 5가지의 주요 개념 | |
| 변수 이름 | 저장 된 값의 고유 이름 (예) A |
| 변수 값 | 변수에 저장 된 값 "Hello word" |
| 변수 할당 | 변수에 값을 저장하는 행위 만들어진 변수 A에 "Hello word"를 저장하는 것 |
| 변수 선언 | 변수를 사용하기 위해 컴퓨터에 알리는 행위 var 라는 키워드를 이용하여 A 에 저장하는 것을 알리는 행위 |
| 변수 참조 | 변수에 할당 된 값을 읽어오는 것 var c = a + b;를 구할 때 var a와 var b 를 참조하는 것 |
var A = "hello world";
var a = 10;
var b = 20;
var c = a + b;
상수란 무엇일까?
- 변하지않는 값을 저장하는 식별자로 상수 선언할 때에는 const를 사용한다.
변수를 선언할 수 있는 방법
- 변수를 선언하는 방법은 var, let, const가 있다.
var A = "hello world var";
console.log(A);
let B = "Hello world let";
console.log(B);
const C = "Hello world const";
console.log(C);

- 변수를 선언하고, 할당을 나중에 할 수도 있다.
// var D = 3 과 동일하다.
var D;
D = 3
var, let, const의 차이점
① 변수를 선언 후 다시 선언할 때
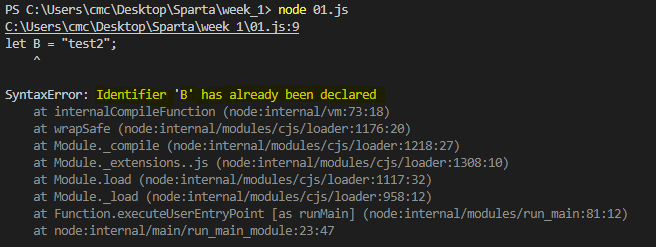
- var는 동일 변수에 여러번 선언할 수 있지만 let과 const는 여러번 선언할 수 없다.
| var | 이미 선언 된 값에 다시 선언 가능 |
| let | 이미 선언 된 값에 다시 선언 불가능 |
| const | 이미 선언 된 값에 다시 선언 불가능 |


① 변수에 선언 후 변수 이름에 다시 재할당 할 때
- var와 let은 재할당이 가능하지만 const는 여러번 할당할 수 없다.
| var | 이미 할당 된 값에 재 할당 가능 |
| let | 이미 할당 된 값에 재 할당 가능 |
| const | 이미 할당 된 값에 재 할당 불가능 |
var A = "hello world var";
A = "var test 1"
console.log(A);
let B = "Hello world let";
B = "let test 2"
console.log(B);
const C = "Hello world const";
C = "cosnt test 2"
console.log(C);

변수 선언 시 주의사항
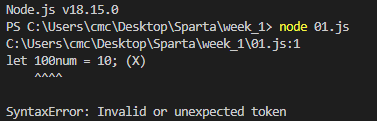
1) 변수명의 첫 글자로는 영문자, $, _(언더바) 만 올 수 있다.


2) 변수명 첫 글자 다음은 영문자, 숫자, $, _(언더바)만 포함할 수 있다.


3) 변수명으로는 예약어(document, location, window 등..) 약속어를 사용할 수 없다.
예약어란 이미 자바스크립트에서 사용하기로 약속하고 사용 중인 단어를 말한다.

4) 변수명을 지을 때에는 되도록 의미를 부여해 작성하는 것이 좋다.

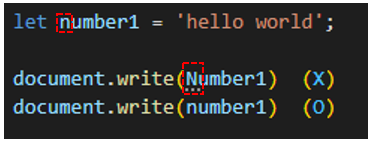
5) 변수명을 사용할 때에는 대/소문자를 구분해야 한다.

'Programming > Javascript' 카테고리의 다른 글
| Javascript : 연산자 - 1. 산술 연산자 (0) | 2023.04.01 |
|---|---|
| Javascript : 형 변환 (0) | 2023.04.01 |
| Javascript : 데이터 타입 - Boolean, undefined, null (0) | 2023.04.01 |
| Javascript : 데이터 타입 - 문자(String) (0) | 2023.04.01 |
| Javascript : 데이터 타입 - 숫자(Number) (0) | 2023.04.01 |