Javascript : 데이터 타입 - 문자(String)
데이터 타입의 종류를 알아보자
1. Javascript의 데이터 타입의 선언 특징
2. 숫자(Number)
3. 문자(String)
4. 논리형(Boolean)
5. undefined
6. 빈 데이터(null)
3. 문자열(string)
문자열로 선언할 때
- ' ', " " 로 감싸주어야 문자열로 선언된다.
let str = "hello world"
console.log(str);
console.log(typeof str);

string의 기능 - 문자열의 길이를 확인할 때
- 변수.length
let str = "hello world"
console.log(str.length);

string의 기능 - 문자열 결합하기
- 변수1.concat(변수2);
let str1 = "Hello World "
let str2 = "Welcome"
let result = str1.concat(str2);
console.log(result);

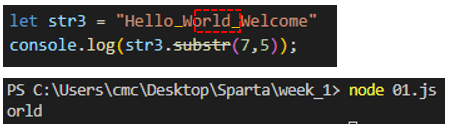
string의 기능 - 문자열 자르기
① substr
- 변수.substr(7,5)
- 7번째부터 5개의 글자를 자르자

② slice
- 변수.slice(7,15)
- 7번째부터 12번째 글자까지 자르자

string의 기능 - 문자열을 검색할 때
- 변수.search("검색할 문자")
- 대상 변수에 검색할 문자가 몇번째부터 시작하는지 찾는 기능
let str3 = "Hello World Welcome"
console.log(str3.search("Welcome"));

string의 기능 - 문자열 대체
- 변수.replace("대상문자", "변환할 문자")
let str5 = "Hello World Welcome"
let result01 = str5.replace("Welcom", "Javascript")
console.log(result01);

string의 기능 - 문자열 분할
- 변수.split("문자열을 자를 기준이되는 문자")
let str6 = "apple, banana, kiwi"
let result02 = str6.split(",")
console.log(result02);

'Programming > Javascript' 카테고리의 다른 글
| Javascript : 연산자 - 1. 산술 연산자 (0) | 2023.04.01 |
|---|---|
| Javascript : 형 변환 (0) | 2023.04.01 |
| Javascript : 데이터 타입 - Boolean, undefined, null (0) | 2023.04.01 |
| Javascript : 데이터 타입 - 숫자(Number) (0) | 2023.04.01 |
| Javascript : 변수와 상수 (0) | 2023.04.01 |