글자태그
제목글자<h1~>, 본문<p>, 앵커태그<a>, 글자 형태
1. 제목글자 태그
제목글자 태그(heading)
- 각각의 숫자는 크기 및 우선 순위를 나타낸다.
- h1이 가장 크고, h6가 가장 작다.
| 태그명 | 설명 |
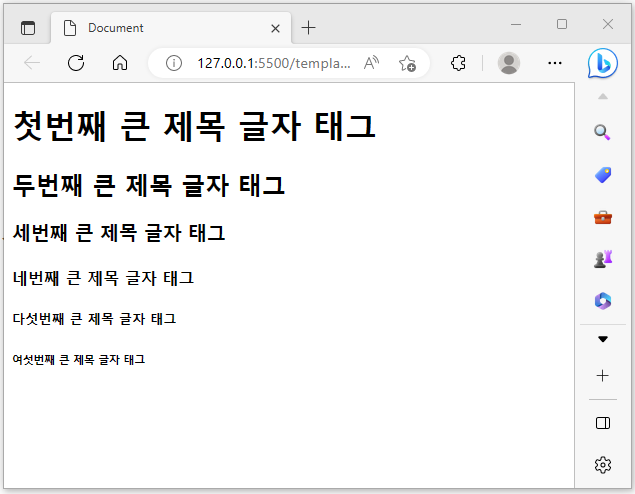
| h1 | 첫번째 큰 제목 글자 태그 |
| h2 | 두번째 큰 제목 글자 태그 |
| h3 | 세번째 큰 제목 글자 태그 |
| h4 | 네번째 큰 제목 글자 태그 |
| h5 | 다섯번째 큰 제목 글자 태그 |
| h6 | 여섯번째 큰 제목 글자 태그 |
<!DOCTYPE html>
<head>
<html lang="ko">
<meta charset="UTF-8">
<title>Document</title>
<script>
</script>
<style>
</style>
</head>
<body>
<h1>첫번째 큰 제목 글자 태그</h1>
<h2>두번째 큰 제목 글자 태그</h2>
<h3>세번째 큰 제목 글자 태그</h3>
<h4>네번째 큰 제목 글자 태그</h4>
<h5>다섯번째 큰 제목 글자 태그</h5>
<h6>여섯번째 큰 제목 글자 태그</h6>
</body>
</html>
본문 태그
| 태그명 | 설명 |
| p | 본문 글자 태그 (paragraph : 단락) 단락을 나눠주는 태그로 <p></p>태그 안에 들어간 내용은 모두 한줄로 작성된다. |
| br | 줄바꿈 태그 |
| hr | 수평 줄 태그 |
<!DOCTYPE html>
<head>
<html lang="ko">
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>p태그 안에는 엄청 긴 내용을 한줄로 작성할 수 있어요. paragraph : 단락을 나타내는 태그에요.</p>
<br>br태그는 줄 <br>← 바꿈 태그에요.
<hr>hr은 수평 줄을 만들어줘요.
</body>
</html>
앵커 태그(Anchor)
- 앵커태그는 서로 다른 웹 페이지를 이동하거나, 웹 페이지 내부에서 특정 위치로 이동할 때 사용하는 태그이다.
| 태그명 | 설명 |
| a | 앵커 태그 <a href="url, ./위치"></a>
|


'Programming > html, css' 카테고리의 다른 글
| HTML5 : 페이지 구조 - html, head (0) | 2023.03.29 |
|---|