Frontend와 Backend 연결하기
스파르타 코딩클럽 웹개발 종합반 4차 - Flask로 본격 API 만들기
- GET : 통상적으로 데이터를 조회(Read)할 때 사용한다.
- POST : 통상적으로 데이터 생성(Creat), 수정(Update), 삭제(Delete) 할 때 사용한다.
1. GET 방식으로 Client에서 데이터 받기
① GET으로 데이터를 요청하기위해 render_template 뒤에 request , jsonify 를 붙인다.
② @app.route('/test', methods=['GET'])
GET 요청으로 /test라는 창구로 들어온다.
③ request.args.get('title_give') 가져온 것을 title_receive 변수에 넣는다.
④ 그리고 개발자가 알 수 있게 print(title_receive) 하자.
⑤ return jsonify({'result':'success', 'msg': '이 요청은 GET!'}) 결과는 success, masage는 '이 요청은 GET!'하자
fetch를 통해 데이터가 들어오는 것을 확인해보자.
① "/test"로 받아서 data를 console에 찍자.
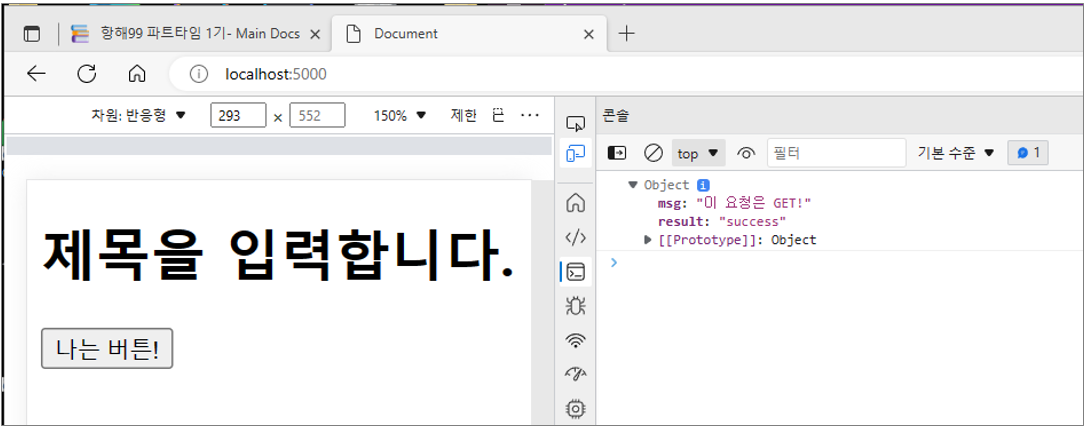
localhost:5000으로 이동해서 버튼을 눌러보자.
버튼을 누르면 object가 생성되고 그 안에 python에서 return jsonify({'result':'success', 'msg': '이 요청은 GET!'}) 결과가 console 창에 찍히게 되는 것이다.

2. POST 방식으로 Client에서 데이터 받기
① 버튼을 누르면 hey() 함수가 실행되면서 formData에 쌓인다.
② formData 데이터는 POST형식으로 담아 "/test"에 보낸다
③ fetch("/test", { method: "POST", body: formData }).then(res => res.json()).then(data => {
console.log(data)
④ app.py의 'title_give' 데이터 꾸러미를 보내면
⑤ title_receive = request.form['title_give']
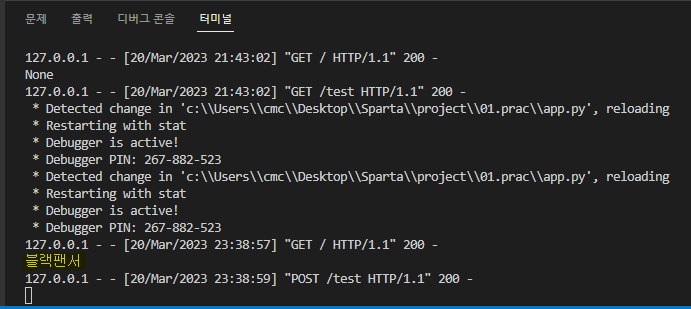
'title_give'는 '블랙펜서가 되고,
⑥ 'title_give' 는 title_receive니까 print(title_receive) 하면 '블랙펜서'가 파이썬 터미널에 뜬다.
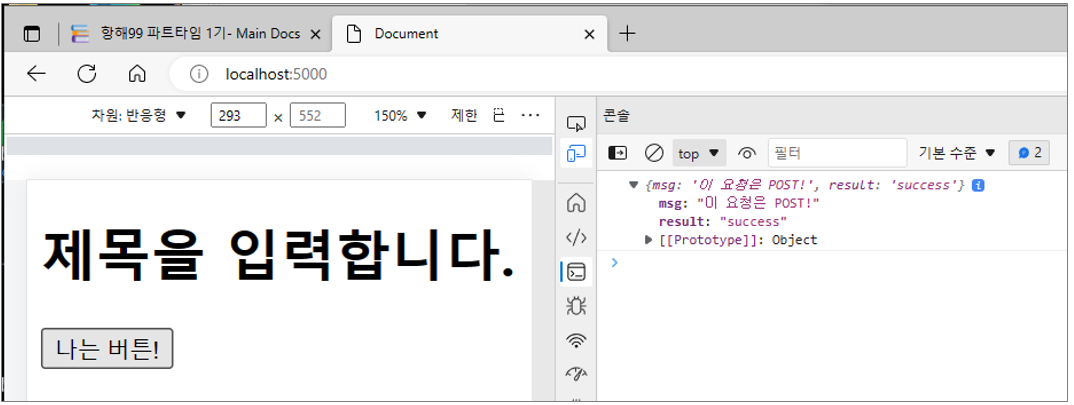
⑦ 그리고 다 끝났으니까 return jsonify({'result':'success', 'msg': '이 요청은 POST!'}) 처리한다.
⑧ 이후에 'result':'success', 'msg': '이 요청은 POST!' 가 data 에 담기고 console.log(data) 처리를 한다.
<script>


Point of Realization
Flask 설치부터 GET, POST 방식으로 Frontend와 Backend의 데이터 흐름에 대해 배웠다.
Frontend와 Backend로 데이터가 흘러가는 방식이 생소해 여러번 강의를 돌려서 들었는데, 그래도 헷갈리는 부분이 존재한다.
전체 4주차 강의를 모두 듣고 여러번 반복해서 이해가 필요할 것 같다.
무엇보다 개발을 배워보고싶었던 궁극적인 목표인 Frontend에서 데이터를 받아서 Backend에 어떻게 쌓이는지? 에 대한
궁금증이 한꺼풀 벗겨지는 것 같아서 흥미롭다.
Backend에 쌓인 데이터가 DB에 처리되는 것 까지 얼른 배워야 겠다 : )
'To day I learn' 카테고리의 다른 글
| TodayILeurn 2023-03-25 (0) | 2023.03.25 |
|---|---|
| TodayILearn 2023-03-24 (0) | 2023.03.24 |
| TodayILearn 2023-03-23 (0) | 2023.03.24 |
| TodayILearn 2023-03-22 (0) | 2023.03.23 |
| TodayILeaun 2023-03-21 (0) | 2023.03.21 |