Javascript : ES6 문법 + 활용 패턴 알아보기
목차
- 블록 범위 생성자 (Block-Scoped Constructs Let and Const)
- 화살표 함수 (Arrow Functions)
- 클래스 (Classes)
- 프로미스 (Promises)
- 비구조화 할당 (Destructuring Assignment)
- 템플릿 리터럴 (Template Literals)
- 향상된 객체 리터럴 (Enhanced Object Literals)
- 기본 매개 변수 (Default Parameters)
- 멀티 라인 문자열 (Multi-line Strings)
- 모듈 (Modules)
1. 블록 범위 생성자 (Block-Scoped Constructs Let and Const)
함수 레벨 & 블록 레벨 스코프의 차이점
- 함수 레벨 스코프(function-level scope) : 함수 블록 내에서 선언 된 변수는 함수 내에서만 접근 가능
- 블록 레벨 스코프(block-level scope) : 함수를 포함한 모든 코드 블록(if문, for문, while문, 예외 처리 시 사용하는 try 등) 내에서 선언 된 변수는 코드 블록 내에서만 접근 가능
var로 선언 된 변수의 문제점
ES6문법이 나오기 전 기존의 변수 선언 키워드인 var는 함수 레벨 스코프를 가졌고, 함수를 제외한 다른 코드 블럭에서 개별적인
스코프를 가질 수 없었기 때문에 개발자의 의도와 다르게 동작했다.
- var는 전형적인 함수 레벨 스코프이다.
- var 키워드 생략을 허용 : 의도치 않은 변수의 전역화가 되었다.
- Hoisting : 변수를 선언하기 전 참조가 가능했다.
- 변수 재 선언 허용
var, let, const의 차이점
| 구분 | var | let(변수) | const(상수) |
| 변수 선언 후 재 선언 가능 여부 | O | X | X |
| 할당 된 값에 재 할당 가능 여부 | O | O | X |
| 변수만 선언하고 변수 할당은 나중에 하는 경우 | O | O | x |
| 스코프 범위 | 함수 레벨 스코프 | 블록 레벨 스코프 | 블록 레벨 스코프 |
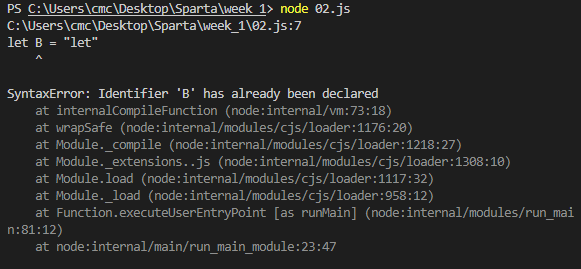
예시) 변수에 선언 후 재 선언 시


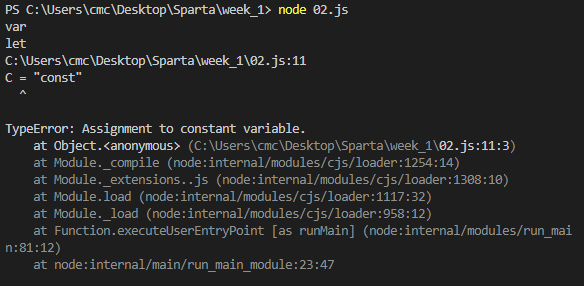
예시) 변수에 할당 후 재 할당 시
|
1
2
3
4
5
6
7
8
9
10
11
|
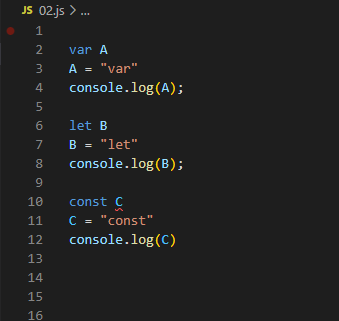
var A = "Hello World var"
A = "var"
console.log(A);
let B = "Hello World let"
B = "let"
console.log(B);
const C = "Hello World const"
C = "const"
console.log(C)
|
cs |

예시) 변수만 선언 후 변수 할당은 나중에 하는 경우


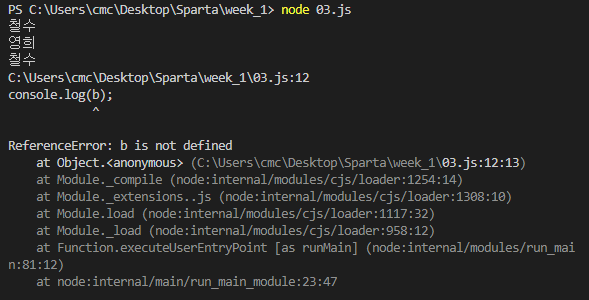
예시) 스코프 범위
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// 1. var - 함수 레벨 스코프
var a = "철수";
function myfun2(){
b = "영희";
console.log(a);
console.log(b);
}
myfun2();
console.log(a);
console.log(b);
|
cs |

|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 2. let - 블록 레벨 스코프
let a = "철수";
function myfun2(){
let b = "영희";
console.log(a);
console.log(b);
}
myfun2();
console.log(a);
console.log(b);
|
cs |

|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 3. const - 블록 레벨 스코프
const a = "철수";
function myfun2(){
const b = "영희";
console.log(a);
console.log(b);
}
myfun2();
console.log(a);
console.log(b);
|
cs |

2. 화살표 함수 (Arrow Functions)
화살표 함수의 장점
- 화살표 함수는 ES6에서 지원하는 새로운 함수 문법이며, 익명 함수이다. 기존의 function 문법에 비해 간결하다.
- map, filter, reduce 등 내장함수와 함께 사용할 수 있다.
예시)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 일반적인 함수 선언
function myfnc(){
// 자바스크립트 코드
};
var myfnc = function() {
// 자바스크립트 코드
};
var myfnc = () => {
return 1;
}
// 리턴문이 1줄인 경우에는 중괄호 생략이 가능
var myfnc = () => 1;
// 매개변수가 존재하는 경우 () 괄호 생략도 가능
var myfnc = (x) => 1;
// 괄호 생략
var myfnc = x => 1;
|
cs |
3. 클래스 (Classes)
작성대기
- 작성대기
예시)
예시)
4. 프로미스 (Promises)
작성대기
- 작성대기
예시)
예시)
5. 비구조화 할당 (Destructuring Assignment)
구조를 분해 후 할당한다.
- de + structur (de = not, structure = 구조)
- 중괄호 안의 객체의 배열이나 객체의 속성을 분해하여 그 값을 변수에 담아준다.
예시 1) 오른쪽의 배열의 구조를 분해하여 왼쪽의 변수에 각각 할당한다.
|
1
2
3
4
|
let [value1, value2] = [1, "new"];
console.log("1", value1);
console.log("2", value2);
|
cs |

예시 2) arr이라는 속성을 3개 가지고있는 배열을 선언 후 변수를 따로 선언해도 배열의 구조를 분해하여 각각 할당할 수 있다.
|
1
2
3
4
5
6
|
let arr = ["value1", "value2", "value3"];
let [a, b, c] = arr;
console.log(a);
console.log(b);
console.log(c);
|
cs |

예시 3) arr의 속성이 3개 가진 배열에 할당하려는 변수가 4개가 된 경우
|
1
2
3
|
let arr = ["value1", "value2", "value3"];
let [a, b, c, d] = arr;
console.log(d)
|
cs |

예시 3-1) d의 초기값을 미리 세팅해 줄 수도 있다.
|
1
2
3
|
let arr = ["value1", "value2", "value3"];
let [a, b, c, d=4] = arr;
console.log(d)
|
cs |

예시 3-2) arr의 3번째 "value4" 가 이미 존재하는 경우 초기값 d=4를 세팅해줘도 "value4"로 출력된다.
|
1
2
3
|
let arr = ["value1", "value2", "value3", "value4"];
let [a, b, c, d=4] = arr;
console.log(d)
|
cs |

6. 향상된 객체 리터럴 (Enhanced Object Literals)
구조 분해 문법
객체, 배열 안의 원소 값을 바깥 변수로 한번에 빼서 사용하기 위한 기법
- 객체 안의 각 속성을 구조분해하여 변수에 할당
- 객체 안의 변수 이름을 새로운 변수이름으로 할당
원래의 방식으로각 속성을 변수에 할당하기 vs ES6 문법 비교
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// Object
const user = {
name : "철수",
age : "30"
};
// 이전 방법
const userName1 = user.name;
const userAge1 = user.age;
console.log(userName1, userAge1) // 철수, 30
// ES6 문법 - 1
const {name, age} = user;
console.log(name, age); // 철수, 30
// ES6 문법 - 2
const {name : userName2, age : userAge2} = user;
console.log(userName2, userAge2) // 철수, 30
|
cs |
예시 1) 객체 안의 각 속성을 구조분해하여 변수에 할당
객체를 분해 후 할당하는 경우 더이상 객체 형태가 아니게 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// 일반적인 객체의 경우
let user = {
name : "철수",
age : 30
}
// 객체 분해 - 객체 모양으로 변수를 만들어주고, 객체와 key값이 일치하는 경우 변수에 속성을 할당한다.
let {name , age} = {
name : "철수",
age : 30
}
console.log("name =>", name) // 철수 string
console.log("age =>", age) // 30 number
|
cs |


예시 2) 객체 안의 변수 이름을 새로운 이름으로 할당하기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// 객체를 새로운 변수 이름으로 할당
let user = {
name : "철수",
age : 30
}
let {
name : newName,
age : newAge
} = user
console.log("newName=> ", newName)
console.log("newAge =>", newAge)
|
cs |

만약 새로운 변수 이름이 아닌 기존 변수 이름으로 찾는 경우?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// 객체를 새로운 변수 이름으로 할당하고 다시 name과 age로 호출하는 경우
let user = {
name : "철수",
age : 30
}
let {
name : newName,
age : newAge
} = user
console.log("name=> ", name)
console.log("age =>", age)
|
cs |

예시 3-1) 객체에 설정되지 않은 변수를 불러오는 경우 : undefined
|
1
2
3
4
5
6
7
8
9
|
let user = {
name : "철수",
age : 30
}
let {name, age, birthday} = user
console.log(name)
console.log(age)
console.log(birthday)
|
cs |

예시 3-2) 객체에 설정되지 않은 변수의 초기값을 직접 설정해줄 수 있다.
|
1
2
3
4
5
6
7
8
9
|
let user = {
name : "철수",
age : 30
}
let {name, age, birthday = "today"} = user
console.log(name)
console.log(age)
console.log(birthday)
|
cs |

예시3-3) 초기값을 설정했지만 이미 birthday가 존재한다면 이미 선언 된 "yesterday"가 출력된다.
|
1
2
3
4
5
6
7
8
9
10
|
let user = {
name : "철수",
age : 30,
birthday : "yesterday"
}
let {name, age, birthday = "today"} = user
console.log(name)
console.log(age)
console.log(birthday)
|
cs |

7. 템플릿 리터럴 (Template Literals)
목차
- 문자열 표현식 삽입법(Expression interpolation)
- 여러 줄 문자열(Multi-line strings)
- Tagged templotes --- 나중에 배우면 업데이트 예정
- 중첩 템플릿(Nesting templates) --- 나중에 배우면 업데이트 예정
- 원래 문자열(Raw strings) --- 나중에 배우면 업데이트 예정
템플릿 리터럴 기본형 : '',"" 대신 `` 백틱으로 감싸준다.
|
1
2
|
const testvalue = "안녕하세요"
console.log(`hello world ${testvalue}`) // 변수와 문자열 조합
|
cs |
문자열 표현식 삽입법 : $와 중괄호{ }를 사용하여 표현식을 표기한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// ES6 이전 문자열 표현 방식
var a = "영희"
var b = 29
var c = 3
let user2 = "저의 이름은 " + a + "이고 " + (b+c) + "살 입니다."
console.log(user2) // 저의 이름은 영희이고 32살 입니다.
// ES6 이후 문자열 표현 방식
let name = "철수"
let age = 30
let age2 = 2
let user = `저의 이름은 ${name}이고 ${age+age2}살 입니다.`
console.log(user) // 저의 이름은 철수이고 32살 입니다.
|
cs |
여러 줄 문자열(Multi-line strings)
|
1
2
3
4
5
6
7
8
9
10
|
//ES6 이전 문자열 표현 방식
console.log("첫번째 줄\n" + "두번째줄")
//ES6 이후 문자열 표현 방식
console.log(`첫번째 줄
두번째 줄
세번째 줄
자유롭다.`)
|
cs |

8. 기본 매개 변수 (Default Parameters)
작성대기
- 작성대기
예시)
예시)
9. 멀티 라인 문자열 (Multi-line Strings)
작성대기
- 작성대기
예시)
예시)
10. 모듈 (Modules)
작성대기
- 작성대기
예시)
예시)
11. ES6 문법의 여러가지 기능
단축 문자속성명(Shorthand property names)
속성명(property)의 이름이 value값의 변수 명과 동일할 때 하나로 과감히 생략 가능
예시) name 이름이 변수명 name과 동일하여 생략
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
const name = "철수"
const ageNew = "30"
const obj = {
name : name,
age : ageNew
}
// key와 value의 변수명이 동일한 경우 과감히 생략할 수 있다.
const obj2 = {
name,
age : ageNew
}
console.log(obj.name)
console.log(obj.age)
console.log(obj2.name)
console.log(obj2.age)
|
cs |

예시) 속성을 생략하여 배열처럼 보이지만 객체 형태라는 것을 명심하자.
|
1
2
3
4
5
6
7
8
9
10
|
const name = "철수"
const age = "30"
const obj = {
name,
age
}
// 다시 바꿔서 써보면..
// 배열처럼 보이지만 객체이다.
const obj2 = { name, age }
|
cs |
전개 구문, 전개 연산자(spread operator, spread syntax)
기존의 배열과 객체에는 영향을 주지 않으면서 '배열', '객체' 구조는 벗어버리고 요소들을 펼쳐서 복사하여 이용하는 것
- 배열 복사
- 배열 복사 + 요소 추가
- 객체 복사
[배열] 배열 복사
( ...arr ) 를 해주면 기존의 배열 또는 객체의 요소를 그대로 복사해오고 ( ), { } 구조는 벗긴다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
let arr = [1, 2, 3]
console.log(arr) // [ 1, 2, 3]
console.log(...arr) // 1, 2, 3
const arr1 = {name : "철수"}
const arr2 = {name : "영수"}
const arr3 = {name : "영희"}
const student = [arr1, arr2, arr3] // [ { name: '철수' }, { name: '영수' }, { name: '영희' } ]
// array copy 1
const student2 = [...student]
// array copy 2
const student3 = [...student2, {name : "민희"}]
console.log("student3 =>", student3) // [ { name: '철수' }, { name: '영수' }, { name: '영희' }, { name: '민희' } ]
console.log("student2 =>", student2) // [ { name: '철수' }, { name: '영수' }, { name: '영희' } ]
console.log("student =>", student) // [ { name: '철수' }, { name: '영수' }, { name: '영희' } ]
arr1.name = "희애"
// array를 이미 복사했어도 복사해온 array의 값이 변경되는 경우 나머지 배열의 value도 모두 변경된다.
console.log("student3 =>", student3) // [ { name: '희애' }, { name: '영수' }, { name: '영희' }, { name: '민희' } ]
console.log("student2 =>", student2) // [ { name: '희애' }, { name: '영수' }, { name: '영희' } ]
console.log("student =>", student) // [ { name: '희애' }, { name: '영수' }, { name: '영희' } ]
|
cs |
[배열] 기존의 배열을 복사하면서 요소를 추가하는 경우
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
let arr = [1, 2, 3]
console.log(arr) // [ 1, 2, 3]
console.log(...arr) // 1, 2, 3
// 이전 방법 , 기존 arr에 4를 추가해주고 싶은 경우 .push() 를 한다.
// 기존 배열에 영향이 있다.
arr.push(4)
console.log(arr) // arr [ 1, 2, 3, 4]
// ES6 문법 - 5를 추가하자
// 새로운 변수에 배열을 복사하면서 요소를 추가했다.
let newArr = [...arr, 5]
console.log(newArr) // newArr [ 1, 2, 3, 4, 5]
|
cs |
[객체] 객체 복사
|
1
2
3
4
5
6
7
8
9
|
let user = {
name : "철수",
age : 30
};
let user2 = {...user};
console.log(user) // { name: '철수', age: 30 }
console.log(user2) // { name: '철수', age: 30 }
|
cs |
나머지 매개변수(rest parameter)
기존의 배열과 객체에는 영향을 주지 않으면서 '배열', '객체' 구조는 벗어버리고 요소들을 펼쳐서 복사하여 이용하는 것
나머지 매개변수 '...args' 스프레드 문법
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
// argument가 무엇인지는 모르지만 받을 준비가 되어있는 단계 - '...args'로 작성한다.
function examplefunc(a, b, c, ...args){
console.log(a, b, c); // 1 2 3
console.log(...args); // <출력 시 빈칸으로 아무것도 뜨지 않음>
}
examplefunc(1, 2, 3);
// '...args'로 작성해주어야 나머지 매개변수로 인식한다.
// 4 5 6 7 이 추가로 들어온다.
function examplefunc2(a, b, c, ...args){
console.log(a, b, c); // 1 2 3
console.log(...args); // 4 5 6 7
}
examplefunc2(1, 2, 3, 4, 5, 6 ,7);
// 스프레드 문법(...)을 찍지 않고 'args'로 작성하는 경우
// [ 4, 5, 6, 7 ]
//스프레드 문법을 제외하면 나머지 매개변수인지 인식하지 못함으로 배열 형태로 작성한다.
function examplefunc3(a, b, c, ...args){
console.log(a, b, c); // 1 2 3
console.log(args); // [ 4, 5, 6, 7 ]
}
examplefunc3(1, 2, 3, 4, 5, 6 ,7);
|
cs |
참고자료
- stay with me [JavaScript] 변수(var, let, const)선언과 호이스팅(Hoisting)(https://blog.naver.com/nodame3806/222767851662)
- [JS] 🚀 자바스크립트 최신 문법 정리 - ECMAScript 2022(https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-ES6-%ED%85%9C%ED%94%8C%EB%A6%BF-%EB%A6%AC%ED%84%B0%EB%9F%B4-%EC%B5%9C%EC%8B%A0-%EB%AC%B8%EB%B2%95-%EC%A0%95%EB%A6%AC)
'Programming > Javascript' 카테고리의 다른 글
| Javascript : 반복문 - 일급 객체로서의 함수(First-Class Object) (0) | 2023.04.08 |
|---|---|
| Javascript : 반복문 - ⑥ 중첩 for문 (0) | 2023.04.07 |
| Javascript : 반복문 - ⑤ continue 문 (0) | 2023.04.07 |
| Javascript : 반복문 - ④ breack문 (0) | 2023.04.07 |
| Javascript : 반복문 - ③ do while문 (0) | 2023.04.07 |